Sauvegarder le titre et url d’une page simplement en JS
Un petit code Javascript utile:
il permet d’ouvrir une petite page qui récupère le lien et le titre de la page actuel. Ce qui peut être pratique si on veut se créer un système de favori ou encore sauvegarder un lien pour le lire plus tard facilement.
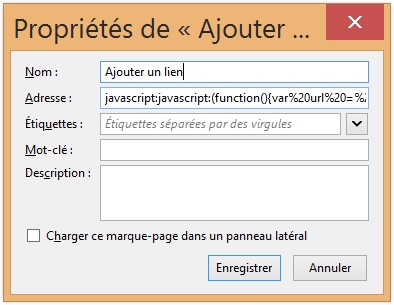
On peut mettre le code directement dans un favori du navigateur Firefox par exemple:
Ou encore dans un lien mais ça na pas d’interêt^^.
Voici le code:
javascript:javascript:(function(){var%20url%20=%20location.href;var%20title%20=%20document.title%20||%20url;window.open('http://simonbhb.fr/page/a/ouvrir?post='%20+%20encodeURIComponent(url)+'&title='%20+%20encodeURIComponent(title),'_blank','menubar=no,height=390,width=600,toolbar=no,scrollbars=no,status=no,dialog=1');})();
On récupère les données en GET:
array(2) {
["post"]=> string(52) "https://twitter.com/"
["title"]=> string(11) "Twitter"
}
PS: si quelqu’un sait le faire en POST, je suis preneur.
Source: https://gist.github.com/nicosomb/3511615
Tous les codes sont testés et sont fonctionnels, si il arrive qu'un de ces codes ne fonctionne pas chez vous, merci de me le signaler.